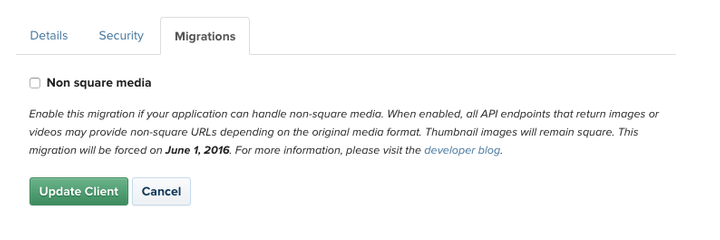
TL; DR: to enable the non-squared photos in the Instagram APIs, go to the migration tab on the client page and check “Non square image”.
After 5 years, Instagram finally has given the users the possibility to post also non-square images.
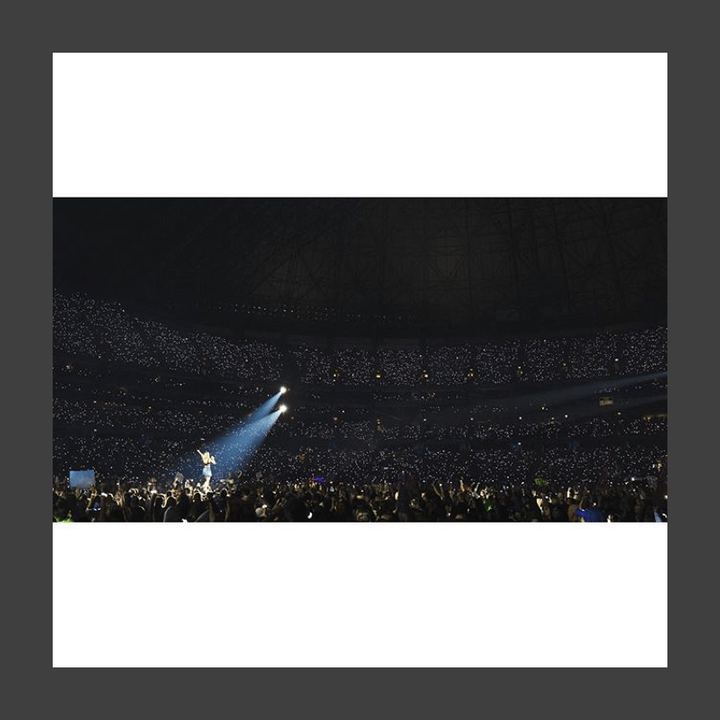
But something was bothering me: we are currently using the Instagram APIs to fetch all the photos with a particular hashtag and, after the announcement, inside the streams we found lots of Instagram images with the top and bottom border white.
We saw lots of borders before (with the image was blurred in the background, with the border color black or grey) but it kinda bugs us to see so much white borders, as 1 of 4 new photos from Instagram had the white border.
After some time I finally understood that this is the fallback of Instagram to support all the apps created in 5 years of API: all the apps are expecting the squared images from the social network, so to not broke all the integrations the Instagram devs decided to create a square version of also the rectangular photos and serve them to the APIs. Yeah, that’s the reason of the white borders: every rectangular image posted after the new update and obtained with the APIs has the white borders.
I also found a way to disable it: you must get inside the client page (here the “Manage Clients” page of the Instagram APIs) and under the tab “Migrations” there is a checkbox to enable the non-square images in the APIs.
After checking it, you will start receive the standardresolution and the lowresolution in the same ratio as the original image.
Example
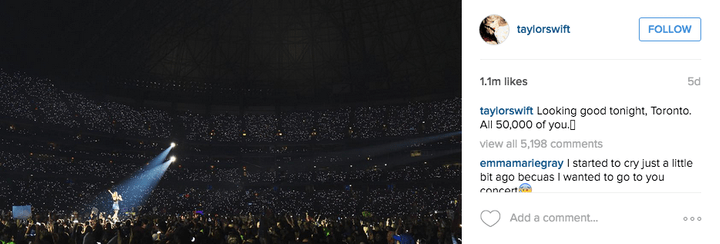
So here is an example: this is the original instagram photo (from Taylor Swift, because everyone loves Taylor Swift)
Before the migration
Let’s try to get the image from the API:
https://api.instagram.com/v1/media/1088146906125627897_11830955?access_token=ACCESS_TOKENHere is the response (lots of data):
images: {
low_resolution: {
url: "https://scontent.cdninstagram.com/hphotos-xaf1/t51.2885-15/s320x320/e35/12106225_1166602456689281_1351953096_n.jpg",
width: 320,
height: 320
},
thumbnail: {
url: "https://scontent.cdninstagram.com/hphotos-xaf1/t51.2885-15/s150x150/e35/c254.0.571.571/12105235_188383321492940_1387200234_n.jpg",
width: 150,
height: 150
},
standard_resolution: {
url: "https://scontent.cdninstagram.com/hphotos-xaf1/t51.2885-15/s640x640/sh0.08/e35/12106225_1166602456689281_1351953096_n.jpg",
width: 640,
height: 640
}
},Here is the standard_resolution image: as you can see there are the ugly white borders.
But if we enable the “non square images”, this is the response from Instagram:
images: {
low_resolution: {
url: "https://scontent.cdninstagram.com/hphotos-xaf1/t51.2885-15/s320x320/e35/12105235_188383321492940_1387200234_n.jpg",
width: 320,
height: 169
},
thumbnail: {
url: "https://scontent.cdninstagram.com/hphotos-xaf1/t51.2885-15/s150x150/e35/c254.0.571.571/12105235_188383321492940_1387200234_n.jpg",
width: 150,
height: 150
},
standard_resolution: {
url: "https://scontent.cdninstagram.com/hphotos-xaf1/t51.2885-15/s640x640/sh0.08/e35/12105235_188383321492940_1387200234_n.jpg",
width: 640,
height: 338
}
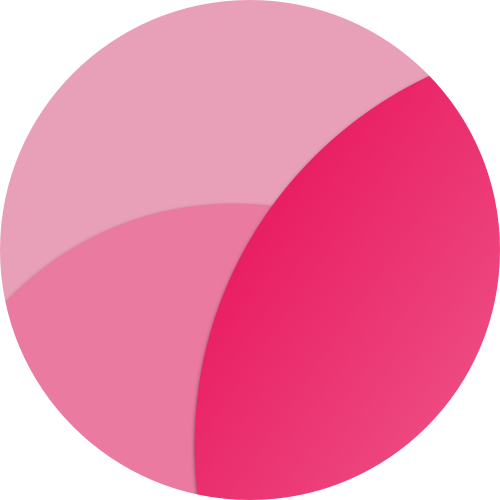
},TA-DAAAAH: the image is in the right dimensions and proportions.
Extra Hacking
Instagram’s API gives you 3 different formats:
- low_resolution: with a fixed width of 320px;
- standard_resolution: with a fixed width of 640px;
- thumbnail: with a fixed width of 150px.
But what if we need the image with a better resolution than 640x640?
Well, let’s have a look to the URL of the standard_resolution image:
https://scontent.cdninstagram.com/hphotos-xaf1/t51.2885-15/s640x640/sh0.08/e35/12105235_188383321492940_1387200234_n.jpgAs you can see, there is a s640x640 path part. If you change that, you can obtain the image in a different dimension. Just remember: Instagram will take the width as the main dimension and will set the height proportionally… but you must add the width value also on the height field. That’s strange, but it makes sense if you think that for 5 years Instagram served only square images.
So: to obtain the image with a width of 800px => add s800x800 (also if the image will not have an height of 800px)
And to obtain the maximum width image? Just remove the /s640x640 part :)
Extra Hacking on the thumbnail
The thumbnail will always be a cropped square image of the photo. As default the image is cropped on the center, but we can change that changing another variable in the URL:
https://scontent.cdninstagram.com/hphotos-xaf1/t51.2885-15/500x500/e35/c254.0.571.571/12105235_188383321492940_1387200234_n.jpgThe c254.0.571.571 defines the crop variables. We can change that to obtain a different cropped version of the same image. Taylor Swift is almost off the image in the default squared version, but if we change the part c0.0.571.571 Taylor will return to to the center of the photo.