Use JavaScript on Esp32
A practical guide on how to use Espruino on Esp32 and rule the IoT world using just JavaScript.
Introduction
In this last weeks for the spring cleaning I discovered in a closet some Esp32 that I bought for an old project and never used. I started
What is an ESP32?
ESP32 is a microcontroller with integrated Wi-FI and Bluetooth Low Energy. **It's basically a chip of the dimension of your thumb that you can use to access the Internet and call APIs or communicate with your phone. ** Pretty cool, right?
Here are some of the practical uses for which I used or seen used a ESP32:
- create a DIY domotic house;
- read the temperature (with an external sensor) and humidity of your house every minute and send it to a server;
- build an air quality sensor;
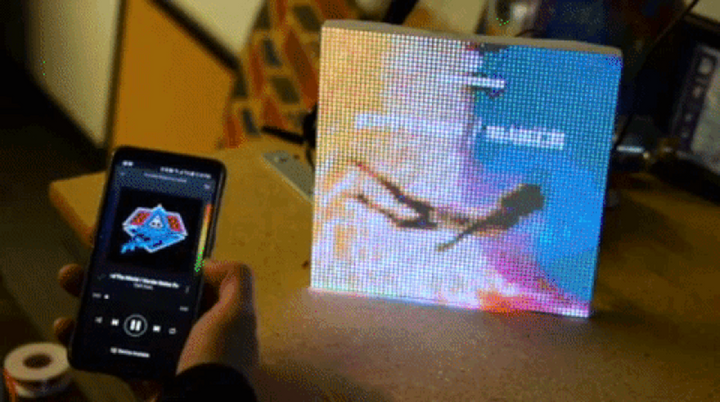
- create an album cover visualiser connected with Spotify (this is really cool)
Also... it's extremely cheap! You can find some single esp32 at 3-4$ on aliexpress or some bundle at 2$ each. If you want to have it in your hands tomorrow, you can also find them on Amazon Prime at ~10$ each; not so cheap but still less expensive than other IoT boards!
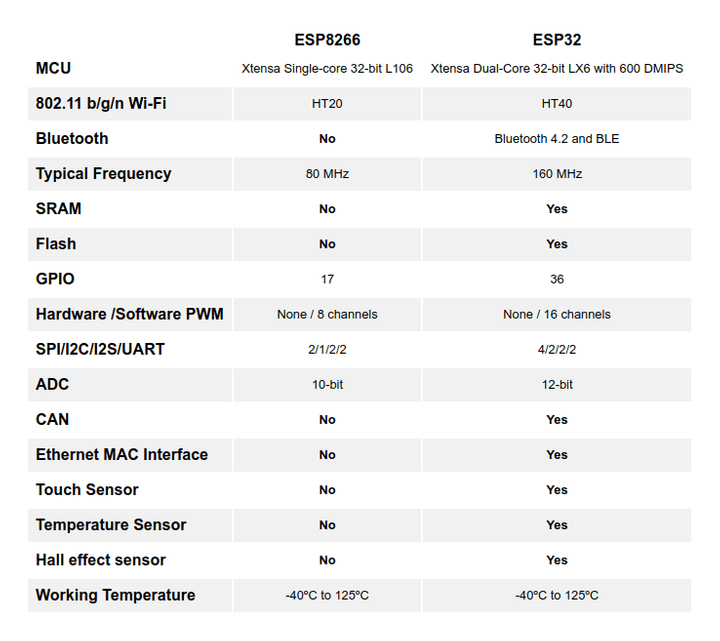
It's the direct successor of the ESP8266 (for which I already wrote an article some years ago), and it carries a much powerful dual-core processor and more RAM. Plus it has some extra PINs and some useful built-in sensors.
You can do some really cool stuff with all this new power, and the best part... you can also install JavaScript on it, with Espruino!
What is Espruino?
Espruino is a open source JavaScript interpreter for microcontrollers. It permits to use JavaScript inside some low-cost chips, so I can use something that I already know instead of learn a new programming language (like arduino, Lua, ect) to use command some microcontrollers.
Yes, after conquering the front-end world (JavaScript, React, Angular...) and the back-end world (with Node.js) you can also use JavaScript on the physical world with IoT devices and finally be able to use JavaScript everywhere, literally.
How to flash Espruino on an Esp32
Let's start from a first setup: when you use for the first time an Esp32 normally it will come without some code inside or with some Lua code to blink the internal led. We will need to install Espruino in order to start doing some great JS stuffs. The process to install something on a microcontroller is called Flashing, but don't worry you won't need to expose your genitals to strangers to continue this tutorial. Please, put back on your underwear, thank you.
First of all: let's download Espruino!
Go to the download page of espruino.com and select the binary for Esp32, then click on the first link for the last Espruino Version (v2.05 for May 2020)

Download all 3 files:
We will use them in a moment. First we need to be sure that our esp32 is visible by our computer.
Find our Esp32
Let's connect our Esp32 to a USB cable to our computer. If it's brand new, it should start to blink, since that it's the default program to test that it's working.
Then, we need to get the name of the Esp32 on our computer in order to address it when we are going to flash it. Before this, we need to install some drivers on our PC to let him successfully view the esp32.
Install these drivers to be able to view your Esp32 from your PC/Mac (just find the right one for your operating system, download the executable and run it). Based on your hardware of the Esp32, you should need to install only one of these drivers (I installed only the first). Install them both just to be sure :)
https://www.silabs.com/products/development-tools/software/usb-to-uart-bridge-vcp-drivers
https://www.ftdichip.com/Drivers/VCP.htm
Installed? Good.
Now open your terminal and if you are on Linux, type
ls /dev/tty*Or if you are on a Mac
ls /dev/cu.*If you see something like
/dev/tty.SLAB_USBtoUARTOr
/dev/cu.SLAB_USBtoUARTYou are ready to go! Remember this path, as it's the location (port) where our esp32 is located for our PC.
Note: if you are on Mac, and don't see any devices, it may be that MacOS is blocking the drivers to load. Open System Preferences -> Security & Privacy -> General and check if there is a message shown here about “System Software from developer …” where the developer name is Silicon Labs or FTDI and click on 'Allow' after entering your Admin password when asked.
Install Espruino
To install Espruino, we will use esptool. It's written in Python, so be sure to have either Python 2.7 or >3.4 installed on your PC.
Then, using pip, run this command:
pip install esptoolIf this throws an error, try python -m pip install esptool or pip2 install esptool. This will install esptool in the executables directory and we will be able to run it from anywhere.
Remember where we put the 3 files that we downloaded some steps ago? Now: go to that folder with your terminal and let's edit slightly this command to add our esp32 location.
esptool.py \
--chip esp32 \
--port <INSERT HERE YOUR ESP32 LOCATION> \
--baud 921600 \
--after hard_reset write_flash \
-z \
--flash_mode dio \
--flash_freq 40m \
--flash_size detect \
0x1000 bootloader.bin \
0x8000 partitions_espruino.bin \
0x10000 espruino_esp32.binJust replace after --port the location found before. I replaced it with ---port /dev/cu.SLAB_USBtoUART .

And...
Your Esp32 is now flashed with Espruino 💪
Let's write some code now!
Setup Espruino Web IDE
The easier way to write (and execute) code on the esp32 is using Espruino Web IDE, a Chrome App that permits to
- view and connect with a esp32 (or any other Espruino devices)
- write JS code and then execute it on your esp32
- open an interactive console, where you can debug your code or test some methods before flashing the code.
It's available here:
https://chrome.google.com/webstore/detail/espruino-web-ide/bleoifhkdalbjfbobjackfdifdneehpo
First of all, we need to establish a connection with our Espruino. To do that, we need to change the default settings of Espruino Web IDE or you won't be able to connect to it in the right way. Believe me, I lost 4 hours on this.
Press the Settings Cog on the top-right angle, open the 'Communications' Tab and change the Baud Rate from 9600 to 115200. It will be saved automatically.

Ok, now close the settings modal and let's connect to our Esp32!
Press the 'Plug' yellow button on the top-left angle and select the Port that we found before (in my case: /dev/cu.SLAB_USBtoUART).

If it becomes green, then we are connected.
(Finally) let's write some code!
Let's try with something simple: an Hello World (obviously).
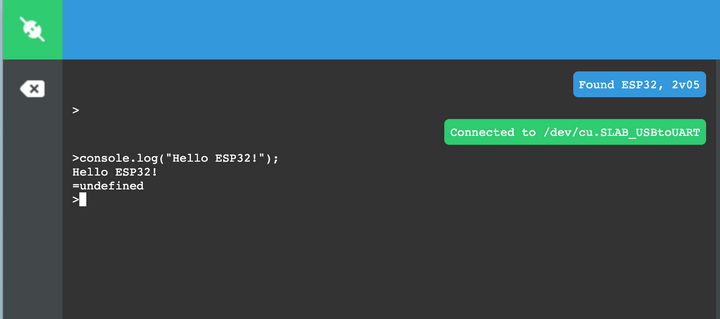
As you can see, on the left side of the IDE, after we connected to the Espruino, has compared a prompt. It's the interactive console that I announced before.
Let's try writing a console.log('Hello ESP32!'); and press Enter.
This code was executed on our ESP32, and it returned correctly.
For the next part we're going to use the full power of Espruino and of the Esp32 to... light a LED. (We start slow just to be able to understand well all the parts. We'll do something much cooler in the next articles)
As we already saw some paragraph ago, the Esp32 has an internal LED, and that LED is connected to the PIN n° 5. Here in Espruino the Pins are expressed with D1, D2, D3... 'D' as Digital Pin, so we can find the PIN n°5 in the constant (already initialized) called D5.
We can use the Espruino method digitalWrite to write on the PIN D5 and change his state from OFF to ON. Just a note: to set a LED on, you must pass a 0 value. By default (LED off) the value is 1. I know that it isn't the most intuitive thing in the world, but please keep it in mind as we are also going to use it in the future.
Let's try it! Just write in the console digitalWrite(D5, 0) or digitalWrite(D5, false) and press Enter. You'll see the Esp32 internal LED turning on! 🥳
If you want to turn it off, just execute digitalWrite(D5, true)to turn it off.
Create a more complex code
Until now we gave our Esp32 simple one-line instructions that were executed immediately. What about some code that can be executed endlessly?
We are going to write some code to turn ON and OFF every 500 milliseconds our internal LED D5. The best part is... we are going to use all basic JavaScript instructions to do it, we don't need to learn any new command or language.
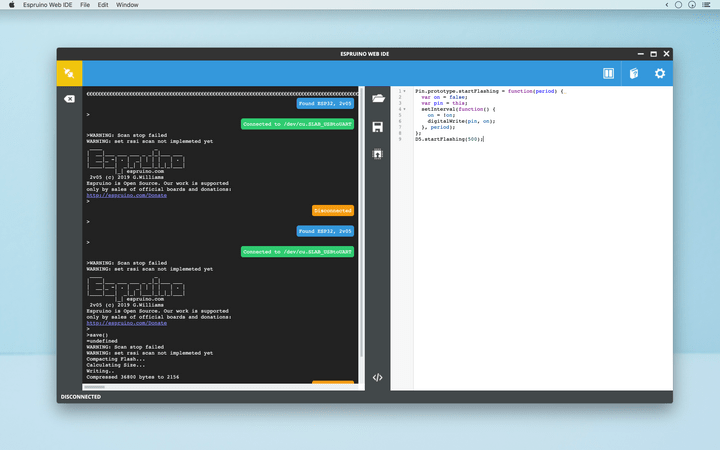
Here is the code, copy/paste it in the right part (the white one) of Espruino Web IDE:
Pin.prototype.blink = function(period) {
var on = false;
var pin = this;
setInterval(function() {
on = !on;
digitalWrite(pin, on);
}, period);
};
D5.blink(500);Seems familiar? Yes, it's almost the same Javascript code that you can run in your browser! That's the beauty of Espruino: it's just Javascript 😉
We are going to extend the prototypeof Pin to add the method startFlashing. This method has an internal variable to the current state of the PIN (on/off) and we are going to use setInterval to switch the state and digitalWrite it on the PIN.
To load this code to our Esp32, we need to press the third button in the middle of the IDE: the "Send to Espruino" button.
After some seconds, the LED will start blinking. Nice!
Right now our code is in the memory of Esp32, but if you unplug it and then plug it again the USB cable it will lose all instructions and remain idle.
To permanently save our instructions so every time you turn on the device it will execute the code, you need to go to the console and type save(). That's it, after a moment the code will be saved and now you can also plug it in a USB power adapter or to an USB external battery and it will work as expected.
What's next
This article was an introduction on:
- what is Espruino and what is a Esp32;
- how to install Espruino and how to avoid all the first-setup headaches;
- how to use Espruino Web IDE and connect it to our Esp32;
- run some basic code on it and save the code.
But there are lots of more pretty cool things that we can do with this cheap and small device and Javascript. I will release a new article in the next weeks on how to connect our Esp32 to a wi-fi network, how to create an access point and how to use it as a IoT node to send some data to an external service and view this data.
If you have any question, don't hesitate to contact me on Twitter!
More Resources
- Espruino guide for Esp32: https://www.espruino.com/ESP32
- Extra info on the drivers and how to find your Esp32 serial connection: https://docs.espressif.com/projects/esp-idf/en/latest/esp32/get-started/establish-serial-connection.html
- Espruino Methods Documentation: https://www.espruino.com/Reference#software